昨天介紹了API,今天要介紹一個postman的應用程式,它是一個可以讓我們檢查和實作API的app
首先當然是到官網去下載囉~接下來我們要來利用它做GET, POST, PUT和DELETE
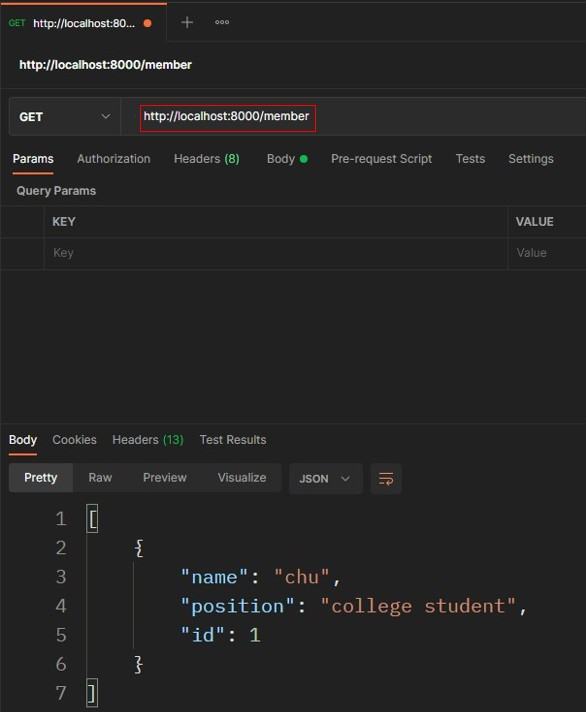
GET是去讀取我們現在的資料,這裡延用Day15介紹NPM時所架好的localhost:8000,所以在這裡它就會讀取到那天在JSON檔輸入好的資料
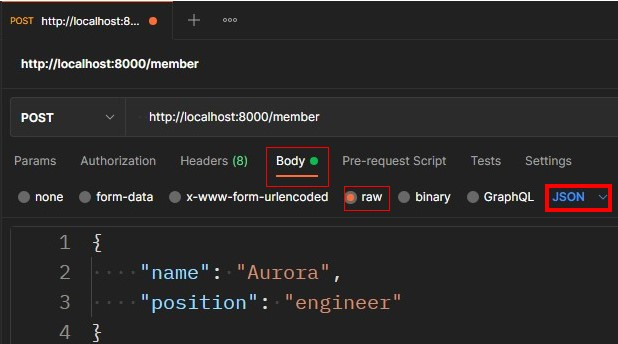
接著我們新增一筆資料也就是去POST資料,這裡要注意的是選了Body和raw之後,格式要確定和我們建置server時的檔案格式一樣它才會接收的到資料,所以當初是建立JSON檔就要選JSON格式,然後新增完資料按send它就會將新增的資料顯示出來
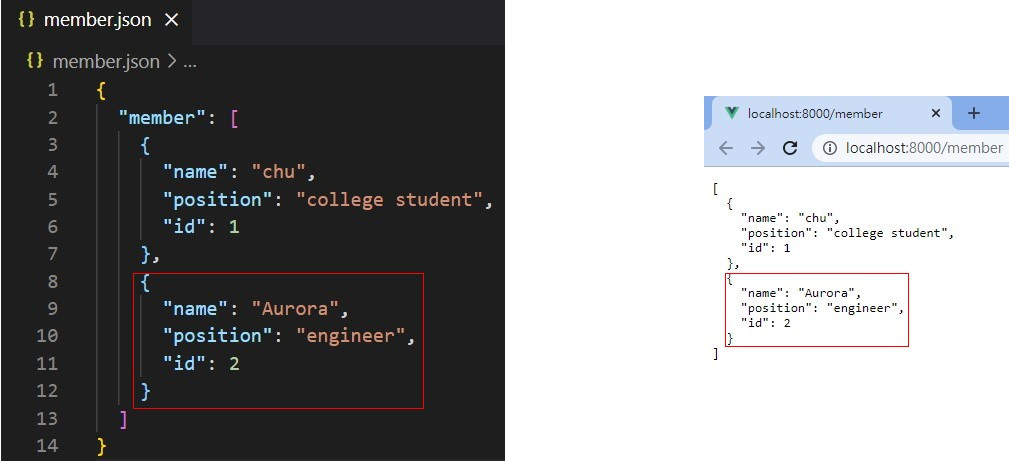
回到VS Code和網頁上就會看到我們新增後的所有資料
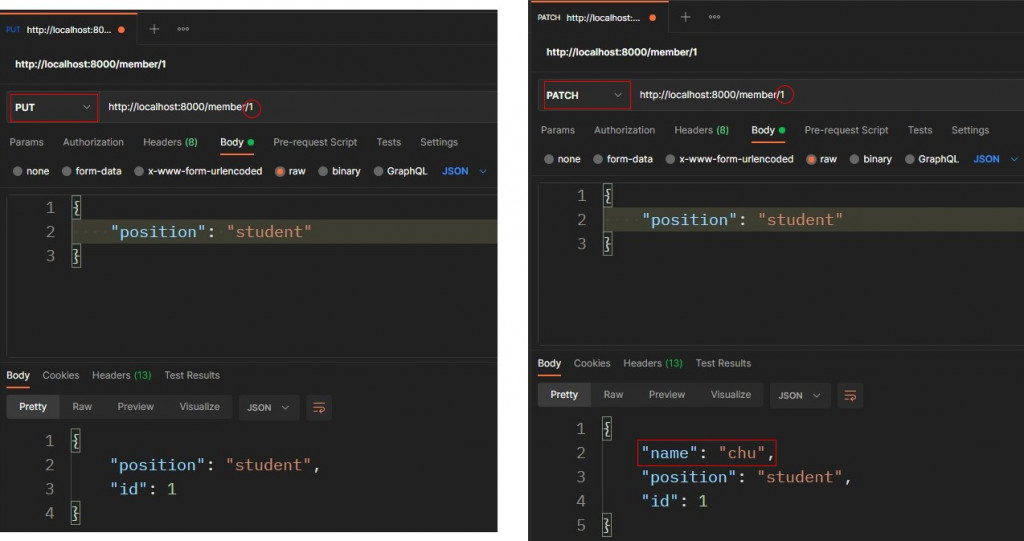
再來是修改資料,PUT和PATCH都是在做資料的修改,那麼他們有什麼不同之處呢?
這裡做的是第一筆資料的修改,所以在網址後面加上「/1」,從上圖我們可以知道同樣只對第一筆資料的position做修改,只輸入position:"student"使用PUT它就會認定我們要修改成整筆資料只剩position:"student",而使用PATCH它會保留我們的name只針對position屬性去做修改
由此可知,PUT做的是整筆資料的修改,而PATCH是只做單一屬性的修改
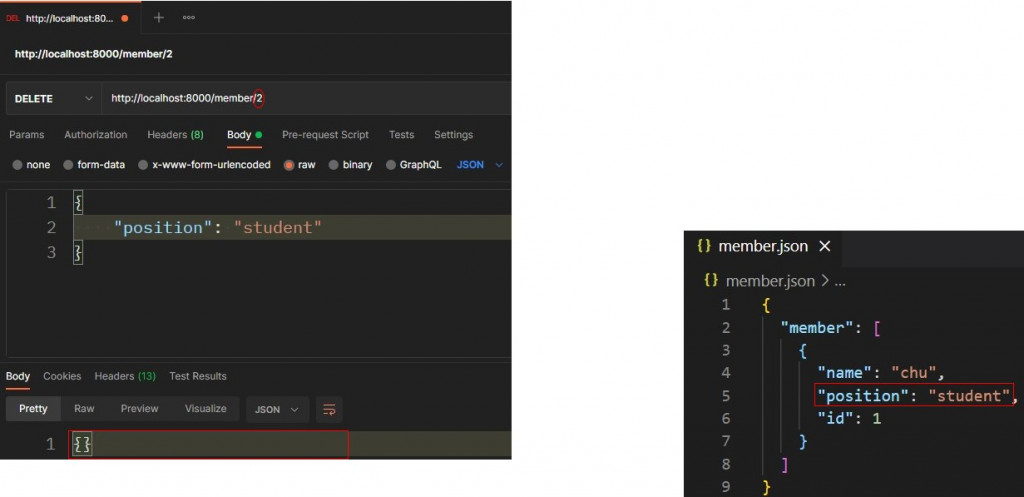
最後是DELETE,我們把第二筆新增的資料刪除,所以一樣在網址後加上「/2」按send就可以刪除第二筆資料了!最後回到VS Code會發現第一筆資料從原本的position:" college student"修改成position:"student",第二筆資料也被刪除了!
題外話~
如果要修改postman的字體大小可以去File -> Settings -> General中的Editor font size修改,畫面的顏色則是在Settings -> Themes
